ヘッダメニューの作成→■完了
→完了。(フッターメニューと共通の場合。別に作る場合は「新しいメニューを作成」する必要がある)
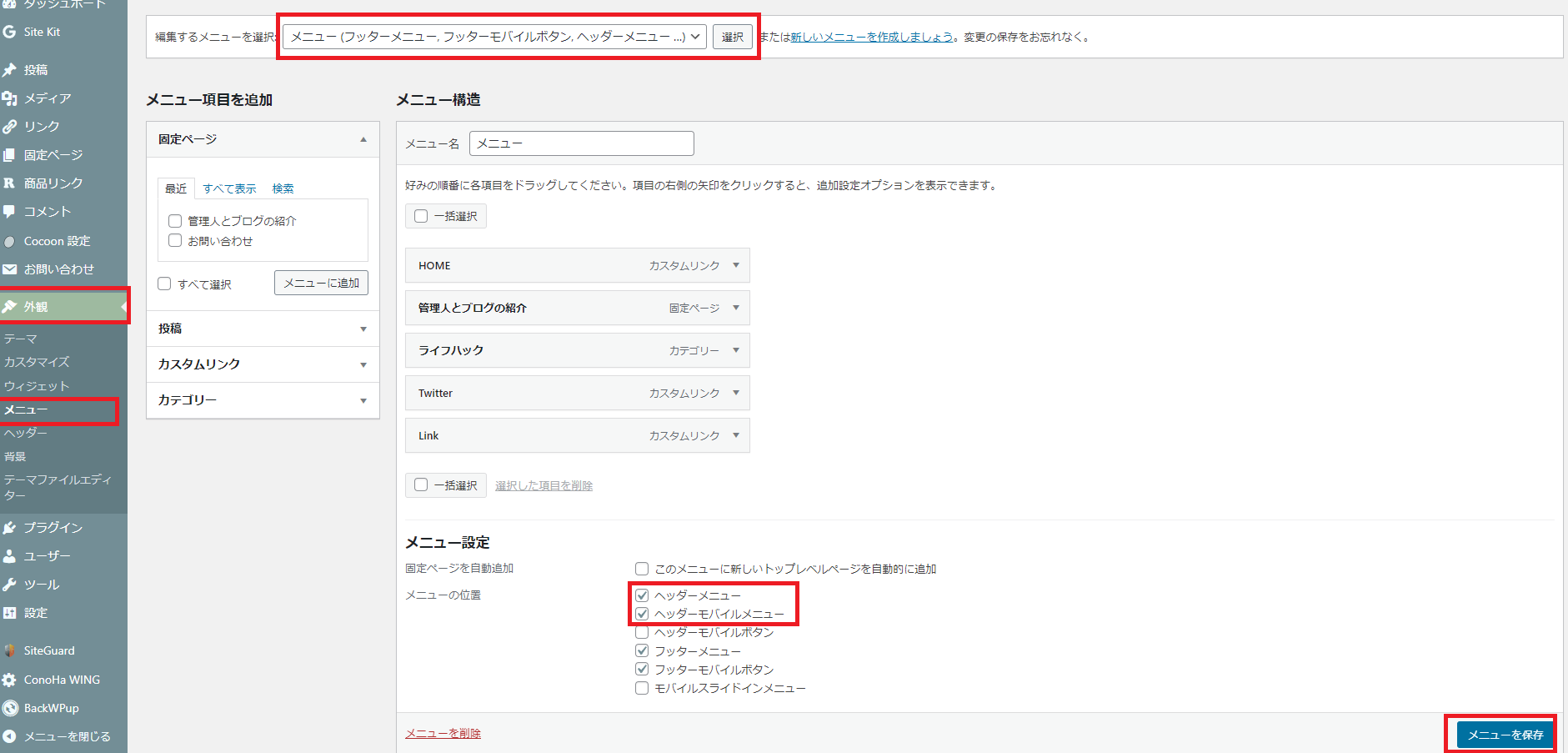
①外観→メニュー→編集するメニューを選択にて「フッターメニュー」を選択する。

②「メニュー設定」にて「ヘッダーメニュー」を選択する。
③ボタン「メニューを保存」を押下して完了。
プロフィールの固定ページの作成→■完了
→完了。管理人とブログの紹介を作成。
「固定ページ→新規追加」にて作成。

skebのリクエストの注意事項的な物を作る。→□未完了
読まれなくても良いけど、知りたい人もいるかもしれないので。
今まで受けた作品のサンプルとかも載せる?
デザインをもっと変える。→■完了
今は殺風景なので。ヘッダ画像だけでも入れる。
→完了
①「Cocoon設定→ヘッダー→ヘッダー背景画像」にて設定済み。

記事のサムネイルがいつも「No IMAGE」になってしまうのを修正する。→■完了
→完了。
人間が手で修正していることが判明。下記記事にまとめる。
ブログのサムネイル(アイキャッチ画像)ってコレ人力だったんですね。
サイドバーの文字をもう少し小さくする?→■完了
文字の間隔が広い?なんか幅を取ってる気がする。
→下記設定にて変更完了。
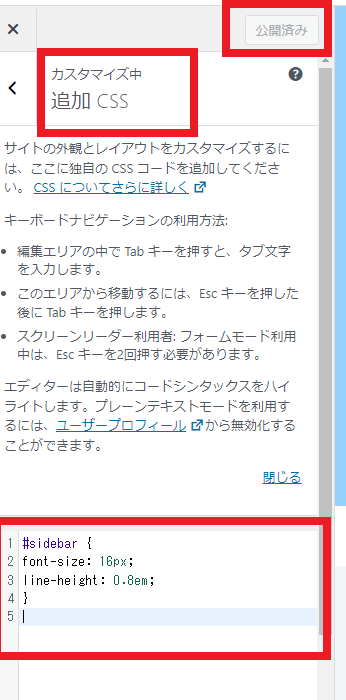
①「外観 → カスタマイズ → 追加CSS 」にアクセス。

②下記コマンドを貼り付ける
#sidebar {
font-size: 16px;
line-height: 0.8em;
}
font-size: 16px;
line-height: 0.8em;
}
③ボタン「公開」を押下する。
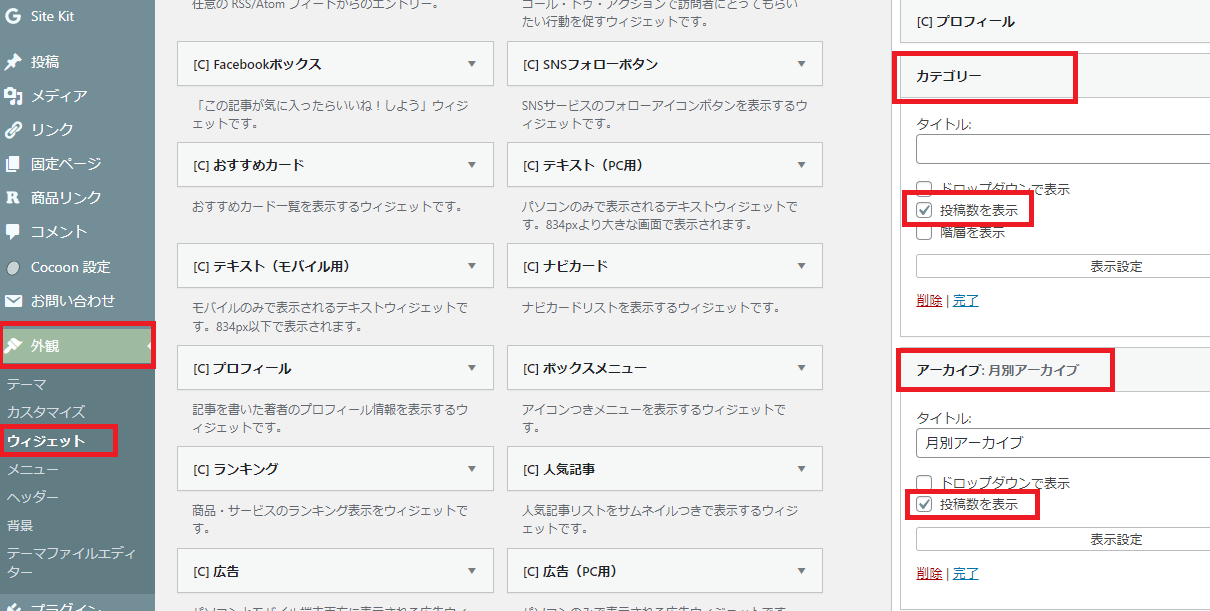
サイドバーのカテゴリやアーカイブに件数を表示する。→■完了
2022 / 5 (10)などにしたい。
→完了。
外観→ウィジェット→サイドバー→「カテゴリー」(※)→「投稿数を表示」にチェックを入れる。
※アーカイブも同様

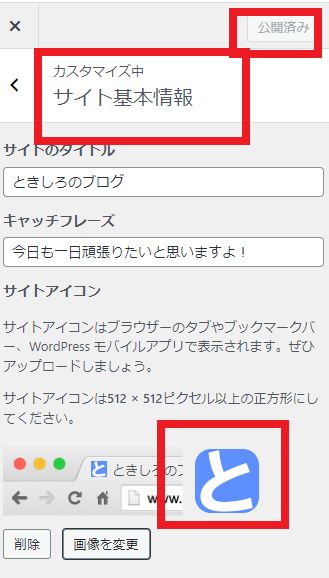
ファビコン(ブログのアイコンマーク)の変更→■完了
→完了。
①フォトショップにて512×512のPngファイルを作成する。

②「外観→カスタマイズ→サイト基本設定→サイトアイコン」

③ボタン「公開」を押下して完了。
リンクページをブログで作る→□未完成
リンクツリーというサービスでリンク画面を作っているが、今後使えなくなる可能性もあるのでブログで作成する。デザインの自由度の問題もあるためブログで作る。



コメント